Currently Empty: ₹0.00
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
SIZE GUIDE
| SIZE | XS | S | M | L | XL | XXL |
|---|---|---|---|---|---|---|
| BUST | 88 | 89 | 90 | 91 | 92 | 93 |
| WAIST | 55 | 56 | 58 | 59 | 62 | 65 |
| HIPS | 90 | 92 | 94 | 95 | 96 | 98 |
| SIZE | XS | S | M | L | XL | XXL |
|---|---|---|---|---|---|---|
| BUST | 60 | 62 | 65 | 66 | 68 | 69 |
| WAIST | 50 | 55 | 58 | 62 | 65 | 66 |
| HIPS | 80 | 82 | 85 | 86 | 88 | 89 |
Description
Project information
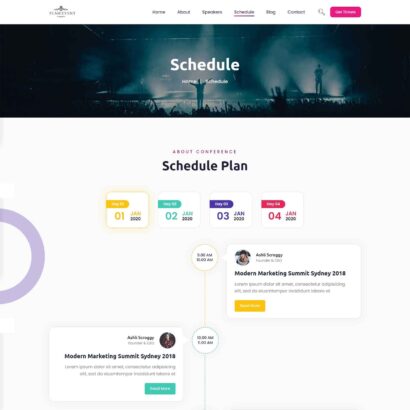
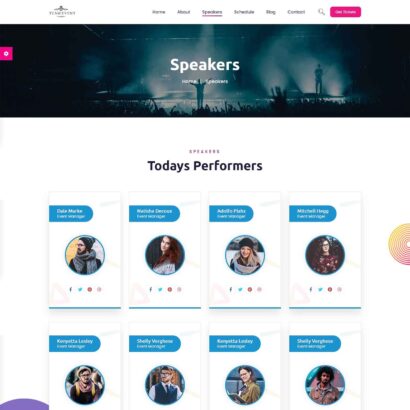
Team Events is a vibrant and user-friendly website built using Bootstrap, designed specifically for organizing and managing a wide array of events. Leveraging the responsive capabilities of Bootstrap, Team Events ensures seamless accessibility and a consistent user experience across all devices, from desktops to smartphones. The site features a sleek and modern design, utilizing Bootstrap’s grid system for flexible layouts and a variety of pre-styled components for consistency and ease of customization.
Key features of the Team Events website include:
Event Listings: A visually appealing and easy-to-navigate section that displays upcoming events with details such as date, time, location, and description.
Registration Forms: Interactive and user-friendly forms designed with Bootstrap’s form components, allowing attendees to register for events effortlessly.
Calendar Integration: An integrated calendar view, powered by Bootstrap’s modals and tabs, providing users with a clear and organized view of all scheduled events.
Responsive Design: Ensures that all pages are mobile-friendly and look great on any screen size, enhancing the user experience.
Interactive Elements: Utilizes Bootstrap’s interactive components like carousels, dropdowns, and tooltips to create a dynamic and engaging interface.
With its focus on functionality and design, Team Events is an ideal platform for managing event information, enhancing participant engagement, and streamlining the event planning process.
List of Technologies used to create the Team Events website:
- HTML5: For the structure and content of the web pages.
- CSS3: For styling and layout of the web pages.
- Bootstrap: For responsive design, pre-styled components, and grid system.
- JavaScript: For dynamic and interactive elements on the web pages.
- jQuery: For simplifying JavaScript operations and enhancing functionality.
- Font Awesome: For scalable vector icons and social logos.
- Google Fonts: For custom typography and improved text appearance.
- SASS/SCSS: For advanced CSS pre-processing and better code organization.
- SVG: For scalable and resolution-independent graphics.



















nice