Currently Empty: ₹0.00
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiustempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
SIZE GUIDE
| SIZE | XS | S | M | L | XL | XXL |
|---|---|---|---|---|---|---|
| BUST | 88 | 89 | 90 | 91 | 92 | 93 |
| WAIST | 55 | 56 | 58 | 59 | 62 | 65 |
| HIPS | 90 | 92 | 94 | 95 | 96 | 98 |
| SIZE | XS | S | M | L | XL | XXL |
|---|---|---|---|---|---|---|
| BUST | 60 | 62 | 65 | 66 | 68 | 69 |
| WAIST | 50 | 55 | 58 | 62 | 65 | 66 |
| HIPS | 80 | 82 | 85 | 86 | 88 | 89 |
Description
Project information
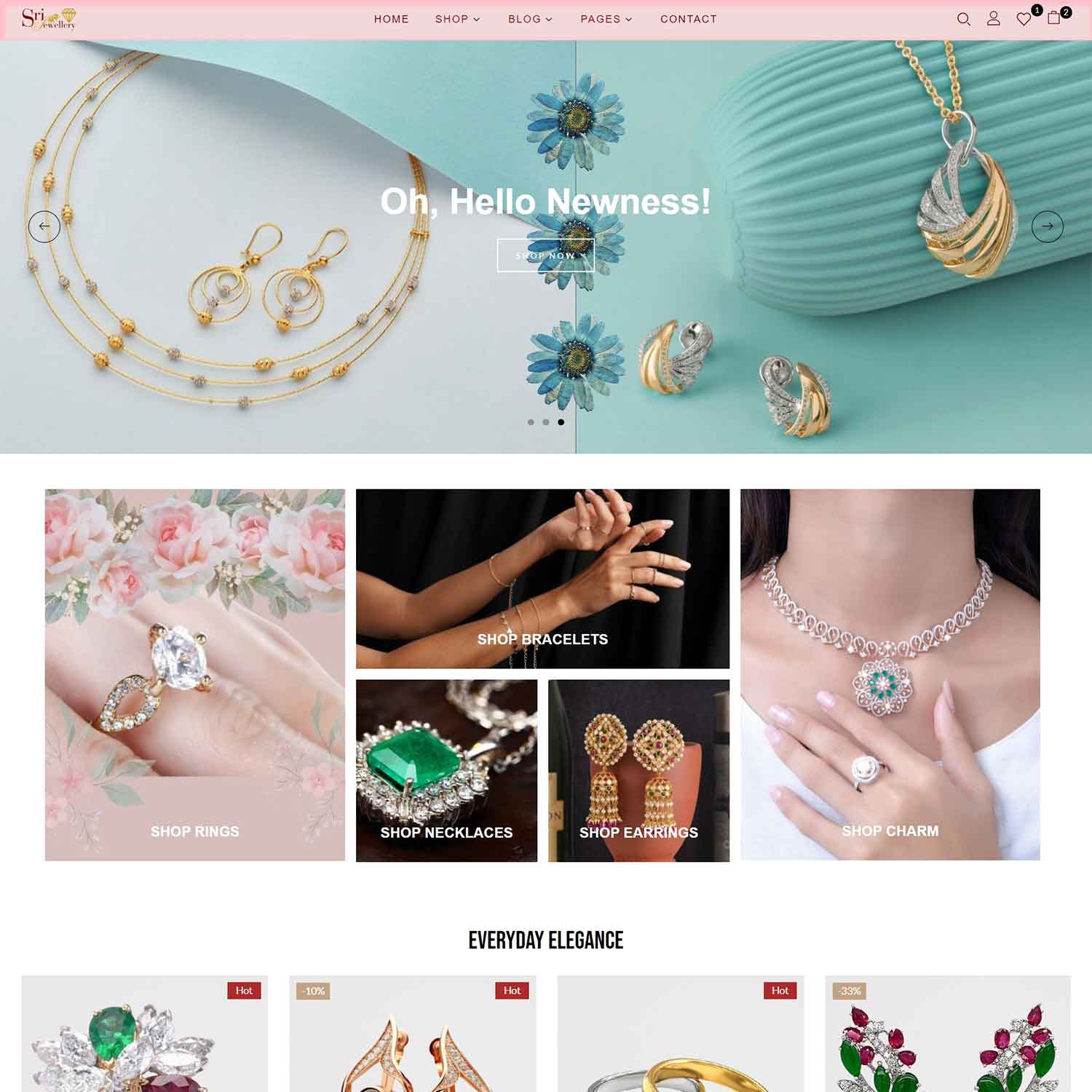
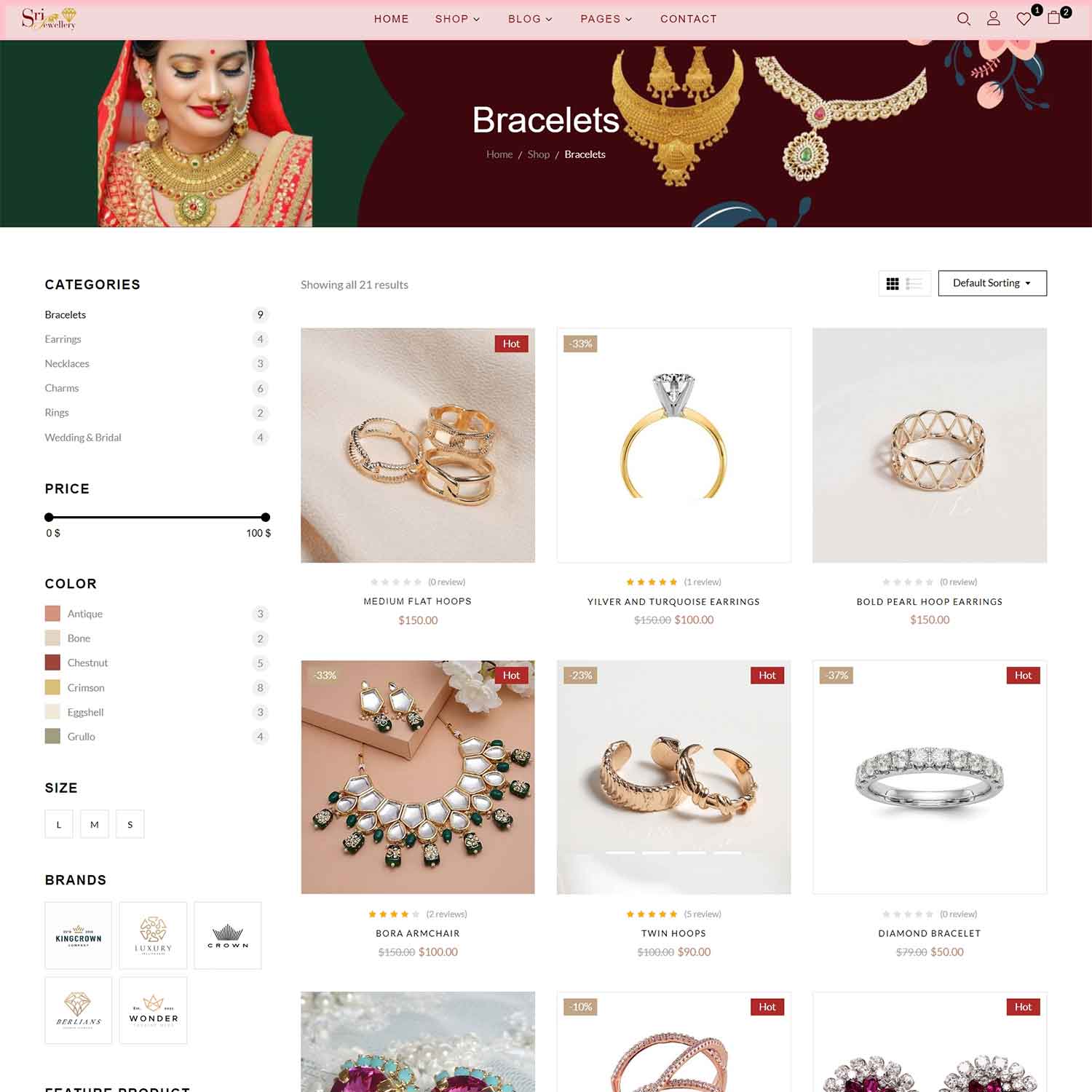
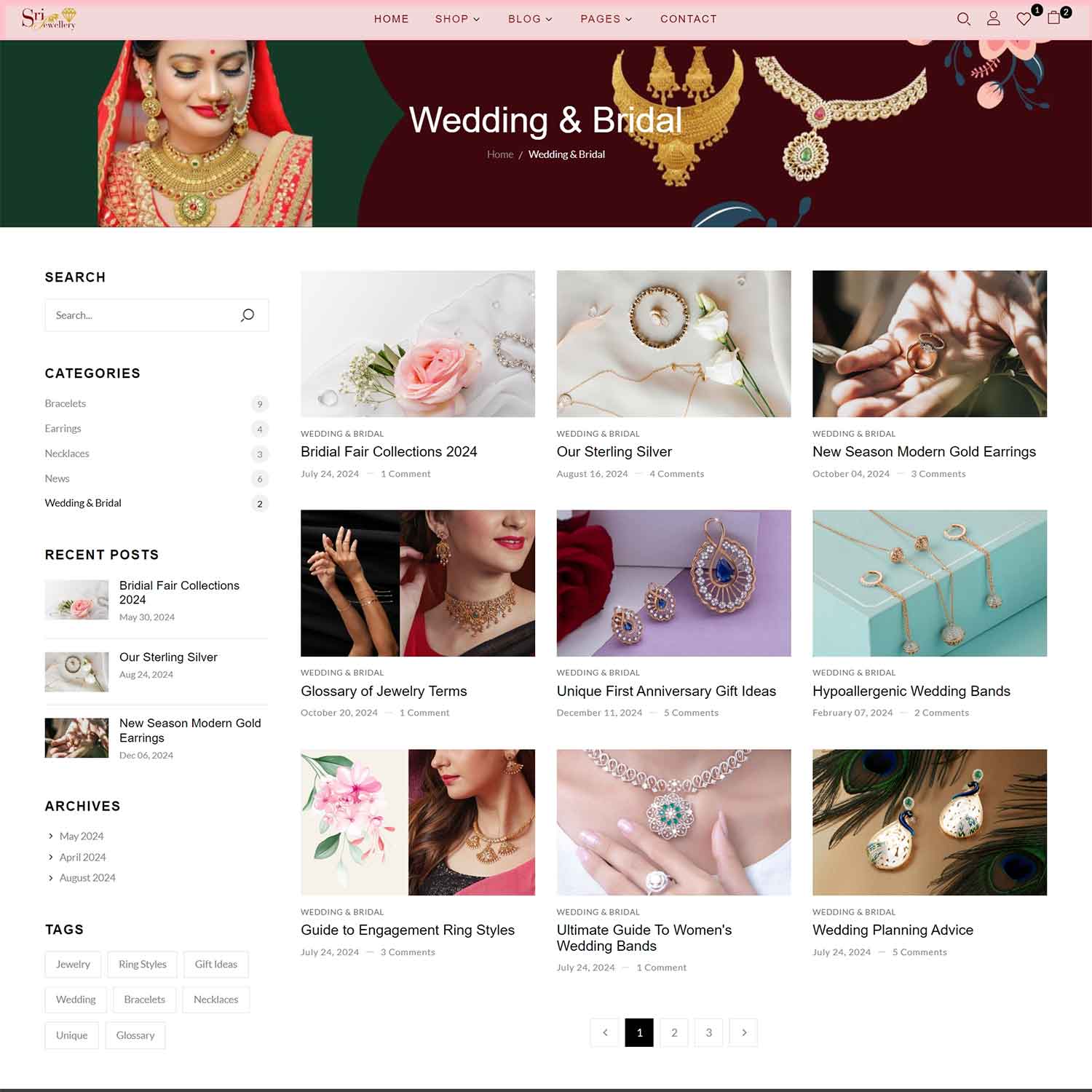
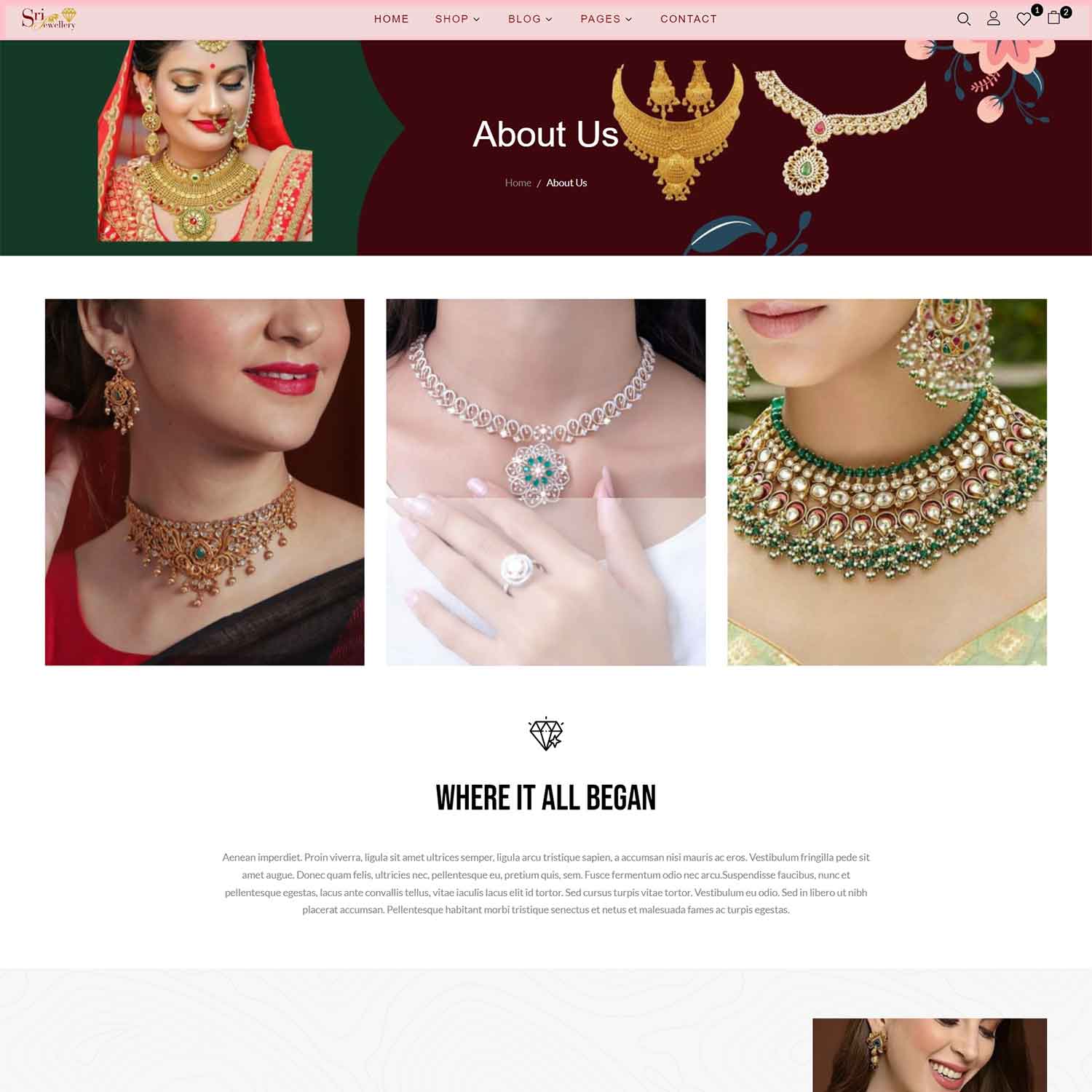
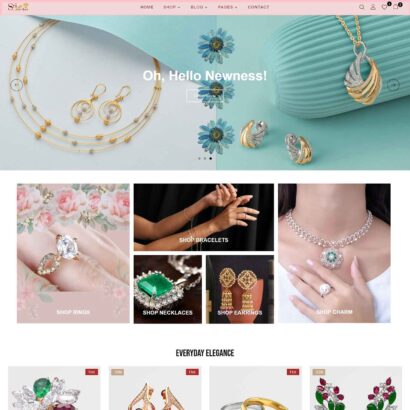
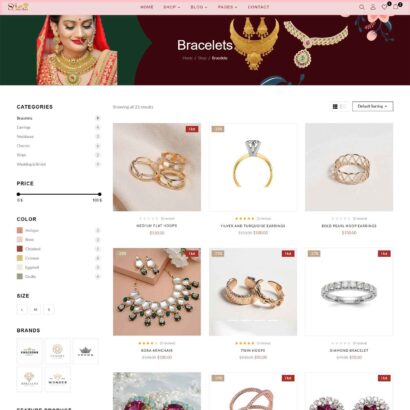
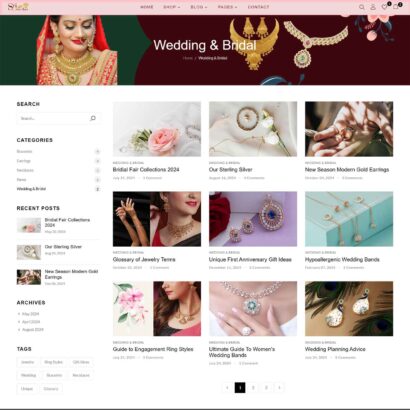
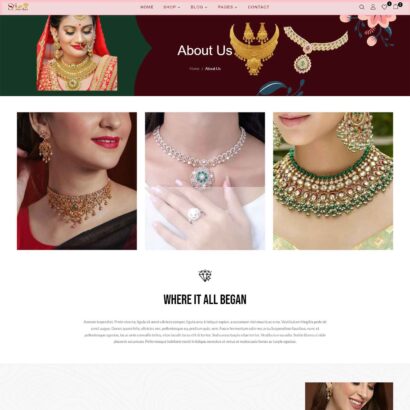
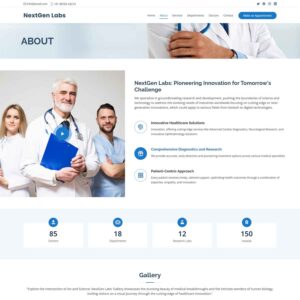
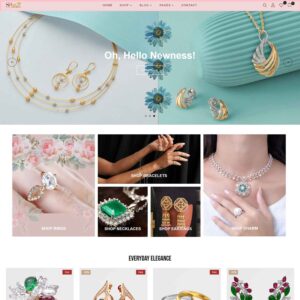
Sri Jewelry is an elegant and sophisticated website created using Bootstrap, a leading front-end framework that ensures responsive and visually appealing design. The site leverages Bootstrap’s flexible grid system, extensive pre-styled components, and customizable themes to provide an engaging user experience across various devices and screen sizes. Sri Jewelry features a modern, clean layout with intuitive navigation, making it easy for customers to explore exquisite collections and find the perfect piece of jewelry.
The website includes detailed product listings with high-quality images and descriptions, an up-to-date catalog of new arrivals and featured items, a directory of stores, customer testimonials, and a secure shopping cart for seamless online transactions. With a focus on usability and aesthetics, the Sri Jewelry website effectively supports the brand’s mission to offer luxurious and timeless jewelry, standing out as a professional and sleek platform for jewelry shopping and information.
List of Technologies used to create the Sri Jewelry website:
- HTML5: For the structure and content of the web pages.
- CSS3: For styling and layout of the web pages.
- Bootstrap: For responsive design, pre-styled components, and grid system.
- JavaScript: For dynamic and interactive elements on the web pages.
- jQuery: For simplifying JavaScript operations and enhancing functionality.
- Font Awesome: For scalable vector icons and social logos.
- Google Fonts: For custom typography and improved text appearance.
- SASS/SCSS: For advanced CSS pre-processing and better code organization.
- SVG: For scalable and resolution-independent graphics.



















There are no reviews yet.